All About JSON
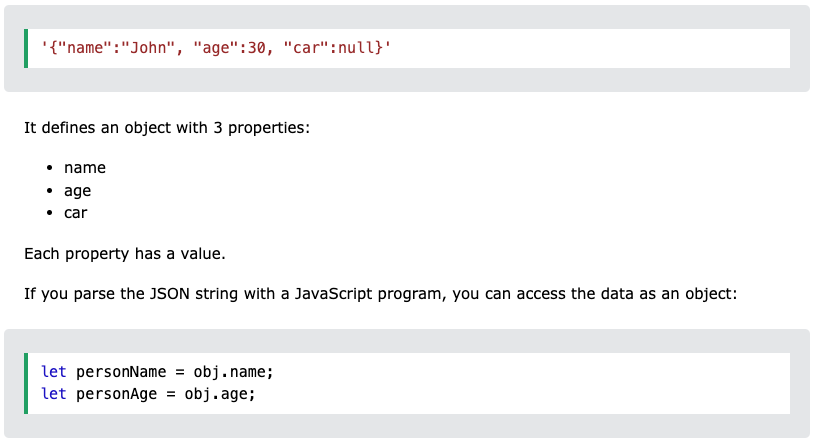
When it came time to create my first project, I was going in so many different directions before finally landing on creating something to do with books. I opted to create my own JSON file to focus on areas that are of extreme importance to me. While doing so, I realized how much I enjoyed creating it. I was able to choose what data put into my file and then I could pull that data to my project, utilizing it where I wanted to.
Origination of JSON
Wikipedia has Douglas Crockford as one of the developers of JSON. “He specified the data format JSON (JavaScript Object Notation), and has developed various JavaScript related tools such as the static code analyzer JSLint and minifier JSMin. Of his books, “JavaScript: The Good Parts” was published in 2008, followed by “How JavaScript Works” in 2018. He was a senior JavaScript architect at PayPal until 2019, and is also a writer and speaker on JavaScript, JSON, and related web technologies.”
The Rise of JSON “In April 2001, Douglas Crockford and Chip Morningstar sent the first JSON message from a computer at Morningstar’s Bay Area garage. Crockford and Morningstar were trying to build AJAX applications well before the term “AJAX” had been coined, but browser support for what they were attempting to achieve was not good. They desired to pass data to their application after the page had loaded, but had not found a way to allow this to work across all browsers.”
JSON (JavaScript Object Notation)
MDN provides the following definition: “JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa).”
- Breakdown:
- Easy to read and understand
- Often used when data is sent from a server to a web page
- Lightweight format for storing and transporting data
- Data interchange format
- Easy to convert into a JavaScript object
- JavaScript has built-in methods for JSON
JSON.parse()-converts JSON strings into JavaScript objectsJSON.stringify()-converts an object into a JSON string
JSON Types
Below are some examples of JSON data types.
- Strings
"Hello"'Hi'
- Numbers
- 7
- 13
- Booleans
- true
- false
- null
- null
- Arrays
[1, 2, 3, 4, 5]["Hello", "Hi"]
- Objects
{"key" : "value"}{"name" : "Reid"}
How To Create A JSON File
Open your text editor.
Create the JSON file. You can name it like I did in the first example or use the second example.
db.json
filename.jsonType curly braces.
{ }- Inside of the curly braces, type your data to make your object. Each
"key" : "value",must be encased in double quotes and a comma after to enable more data to be added below.- Below is a very basic example.
1 2 3 4 5 6 7 8 9
{ "name" : "Reid", "favoriteColor" : "Green", "hasPets" : true, "petNames" : ["Milo", "Rush", "Ivy"] } - The last set of data does not need a comma at the end.
Rules
Curly braces hold objects
Square brackets hold arrays
Keys/Names must be surrounded by double quotes
Data is in key/value pairs
Key is followed by a colon
Values are separated by commas
Retrieve The Data
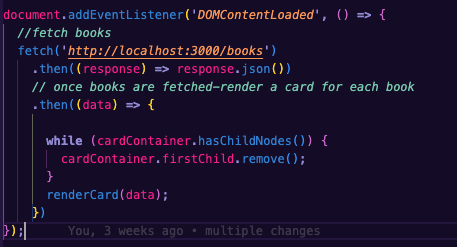
- Refer to the example shown below.
DOM manipulation is used to insert the data into the web page.
- To retrieve the data from the JSON file
fetch()can be used.- In this example, a request was made to fetch the JSON data at
http://localhost:3000/books
- In this example, a request was made to fetch the JSON data at
The data is then parsed using
json()- Finally, a card is rendered to contain each book
What is fetch()?
fetch()-MDN provides the following definition: “The global fetch() method starts the process of fetching a resource from the network, returning a promise which is fulfilled once the response is available.” - This method is used to make asynchronous requests
Asynchronous-allows other code to run while the request is being made
Synchronous-blocks the execution of other code until the request is completed
3 States of A Promise
- Pending-initial state, before the promise is resolved or rejected
- Fulfilled-completed
- Rejected-failed
Viewing The App or Site
- If you miss this step, NO data will be displayed!
Open the terminal.
cdinto the directory that your files are in.Run the following code.
json-server --watch db.jsonBy default, a local server will start
http://localhost:3000Open the index.html file in the browser.
- This allow you to view the functioning app or site.
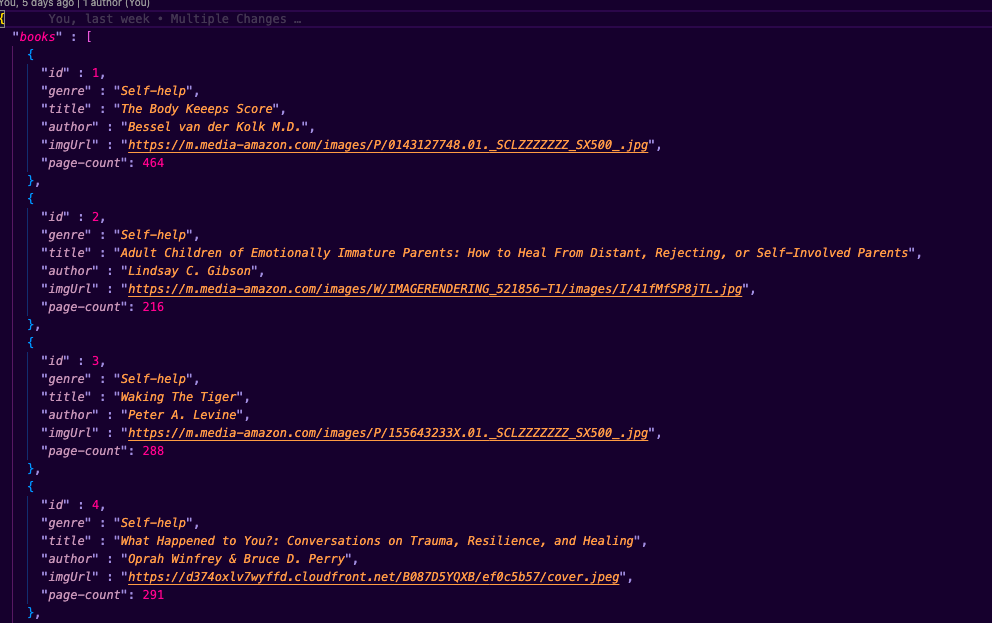
Viewing The Data
- Starting from #4 (above)
The local host for the image above would be:
http://localhost:3000/booksTo go to the book with id: 3 you would type:
http://localhost:3000/books/3